* 浏览器内核:Chromium内核
- 定位网页中的元素
2.通过类名(Class Name)
- 使用document.getElementsByClassName() 方法来获取具有指定类名的元素集合。
document.getElementsByClassName('classname')
3.通过 ID
4.通过选择器(Selector)
以上所有方法,都可以通过浏览器的控制台右键元素,复制js路径

input=元素名
input后面用中括号括起来
括号里面是如何去定位到这个元素,这里是通过ID的属性值
-
为什么主讲这个方法,因为【FB指纹全功能浏览器】就是用的querySelectorAll方法,其中还用到索引。

-
但是基础的JS命令和意思也是要掌握的,因为软件也只是执行JS命令,为什么使用这个软件来测试,因为是我自己写的,我自己比较清楚里面的逻辑。当你掌握好填表JS命令后,就不局限于这个软件了,在任何支持填表的软件包括浏览器控制台都能熟练使用。当然了,这个只支持基础的填表功能,如果是那种比较复杂的填表,还是要用到执行JS命令。
-
-
以下是填表配合例子来讲解,同时贴出JS代码和FB的填表代码
1、点击元素
点击“百du一下”

右键复制JS路径
document.querySelector("#su")
用JS执行点击的命令
document.querySelector("#su").click()
document.querySelectorAll("#su")[0].click()
document.querySelectorAll("input[id='su']")[0].click()
软件执行点击

FBrowser框架代码

这里应该就可以看出来,FBrowser封装的填表框架其实就是document.querySelectorAll
上面是通过ID去定位的元素,如果是通过class定位,就要用到索引,因为id在html中是唯一的,class会有多个相同的存在
下图是我们通过class去寻找元素

下一页的是一个a标签,class属性值等于“n”
在控制台通过document.querySelectorAll("a[class='n']")命令打印出所有的class属性值等于“n”的元素,发现只有一个,索引是0,那么点击的下一页的js命令就是
document.querySelectorAll("a[class='n']")[0].click()
软件执行点击

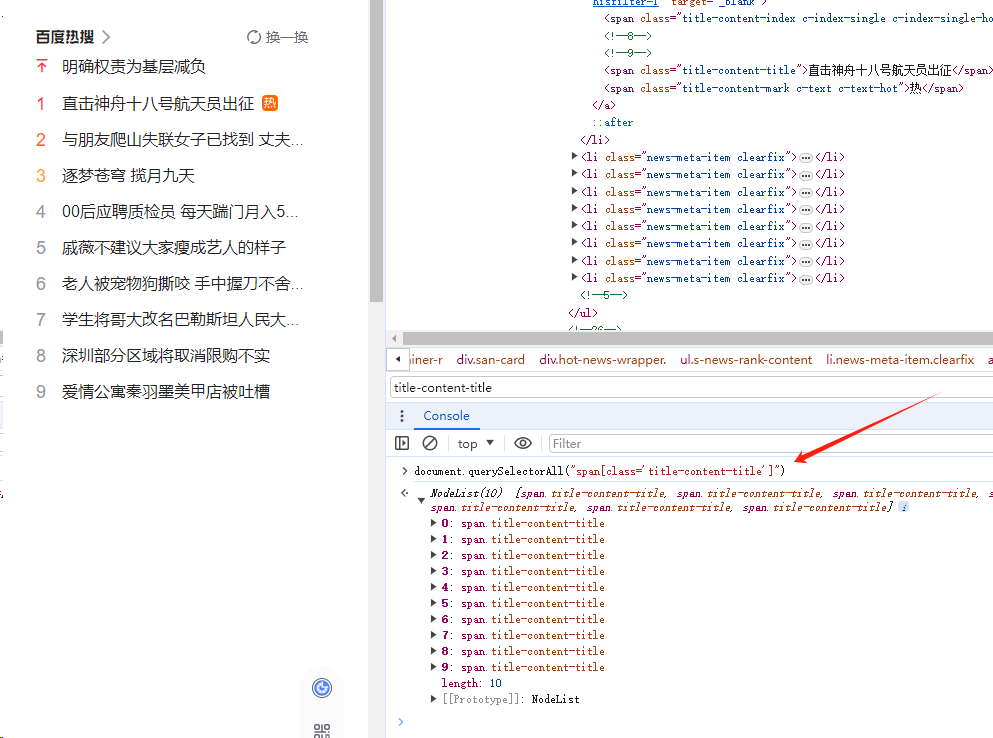
当存在多个class属性时候,比如百du热搜下面的9个话题,没有ID,通过calss属性值“title-content-title”取定位元素

控制台执行如下JS命令
document.querySelectorAll("span[class='title-content-title']")
能输出所有的span标签class属性等于“title-content-title'”元素

执行如下命令是输出符合条件的第一个元素内的文本值
document.querySelectorAll("span[class='title-content-title']")[0].innerText

同理,执行如下命令是输出符合条件的第5个元素内的文本值
document.querySelectorAll("span[class='title-content-title']")[5].innerText

扩展:通过多个属性值去定位元素

上图中,找到百du首页-推荐下的多个文章
首先,它是a标签
其次,class=“s-news-item-title c-link c-font-big title-clamp-2 has-tts”
同时,data-click="LOG_LINK"
那么这里通过class属性值和data-click的属性值去定位它
在控制台输入以下代码:
document.querySelectorAll("a[class*='s-news-item-title'][data-click='LOG_LINK']")

这里解释下class*='s-news-item-title'
型号代表包含的意思

PS:第一篇教程写到这,尽量写的简单了,让小白也看得懂,如果这篇教程对你有帮助,请评论+评分,后期是否继续更新,还得看帖子的热度,如果评分和留言的人比较多,会继续更新!
有不懂的可在帖子下方留言,不定期会看!
 粤公网安备 44522102000125 增值电信业务经营许可证 粤B2-20192173
粤公网安备 44522102000125 增值电信业务经营许可证 粤B2-20192173