前期准备&模块
易语言(我的是5.9的)
Miniblink模块
精易模块
node.dll
提示:文章末尾提供该教程所用的工具及例程
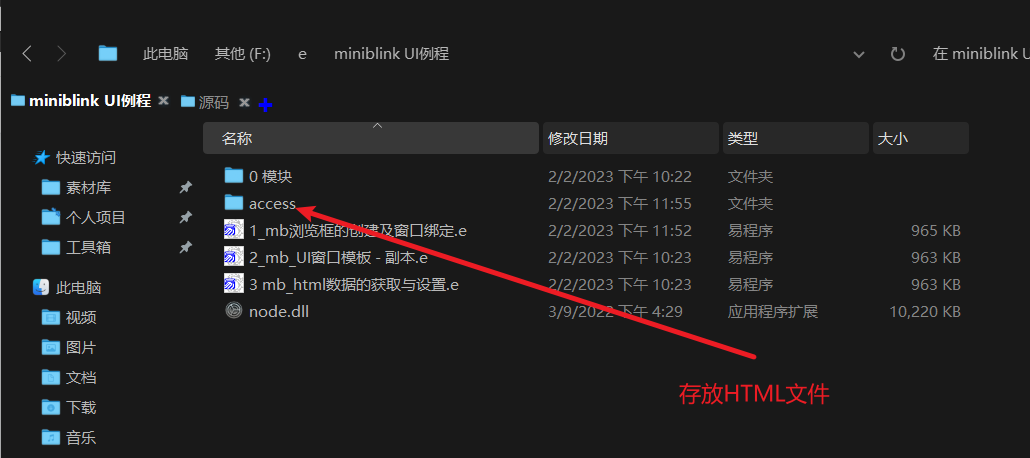
目录结构及文件规范
一个程序的目录和文件都需要有一定的规范才不会乱,强烈建议你使用以下目录结构以确保你的文件规范美观,文章末尾会提供该文件规范的模板。


MB窗口创建
首先我们创建一个_启动窗口,一个编辑框和一个按钮

引入模块,我这里主要引入miniblink和精易模块

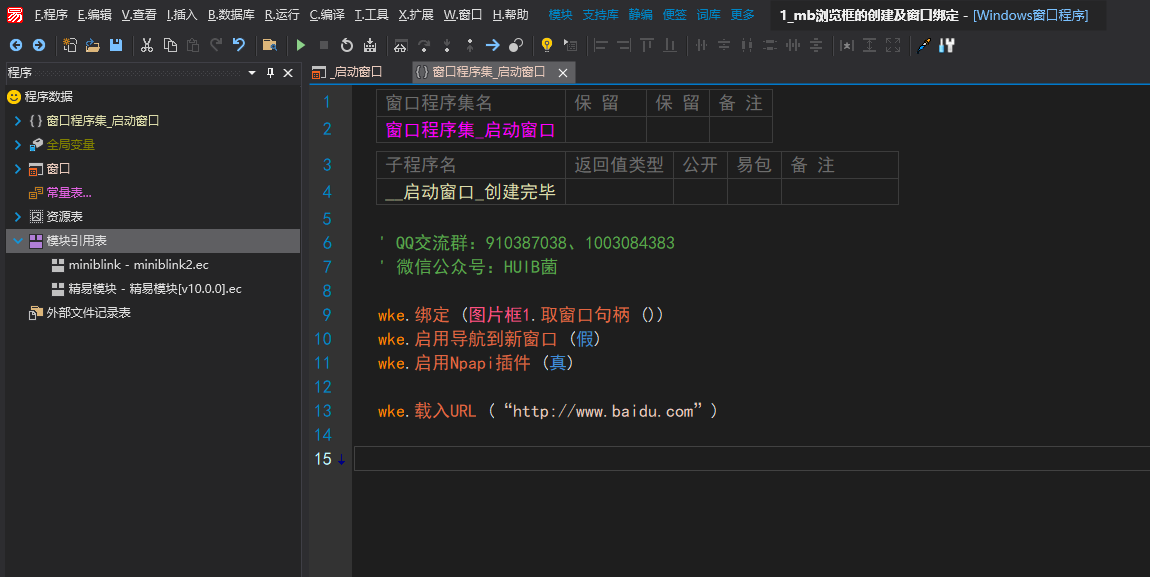
代码部分:

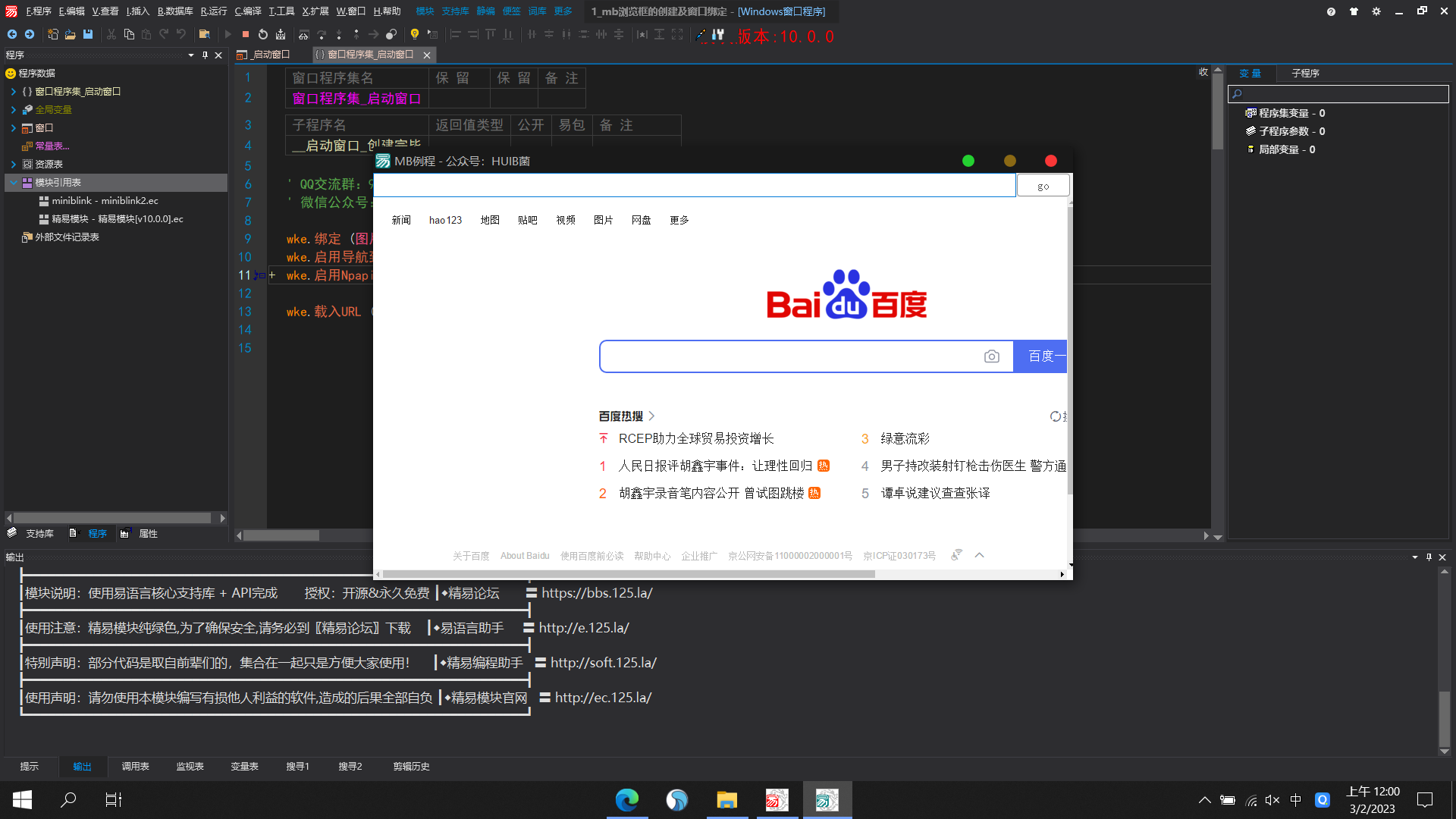
运行后可以看到它成功加载了百du的页面,这就说明你成功的迈出了第一步了,它和超文本浏览框的使用方法差不多。

加载本地 HTML 文件
一般来说界面的HTML都是通过本地加载的,因为这样可以减少服务器的压力,当然你也可以把界面的HTML挂到服务器上,用url连接来载入,这样相对来说会比较安全,但是当用户没有网络时就无法加载界面了。
首先我们先准备一个简单的HTML:

易语言部分主要用到: wke.载入文件 (HTML文件路径),你的HTML放在那个位置就填哪个位置的路径即可。 我的HTML一般放在源码根目录中的access文件夹中。

运行后就可以看到,我们放在本地的HTML就被加载出来了:

创建透明MB窗口这个功能主要用于创建异形UI界面,或者圆角的UI界面。 首先我们准备一张透明底的png图片作为窗口的底图。 
接着就是HTML部分了:在HTML中用img标签载入刚刚准备好的图片
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<style>
html,body{margin:0px;padding:0px;background-color:transparent;overflow:hidden;}
.windows{background-color:transparent;width:100%;height:100%;position:absolute;box-sizing:border-box;}
.windows>img{width:100%;height:100%}
.title_black{width:100%;height:30px;background-color:#fff;line-height:30px;padding:0px 20px;box-sizing:border-box;}
</style>
<div class="windows">
<img src="img/1.png" alt="">
</div>
</body>
</html>
注意:一定要将html、body、div标签的background(底色)设置为transparent(透明)
然后回到易语言部分:在mb绑定窗口的代码中还有一个(是否透明)的参数,我们把它设置为真,然后载入我们刚刚准备好的HTML文件即可。

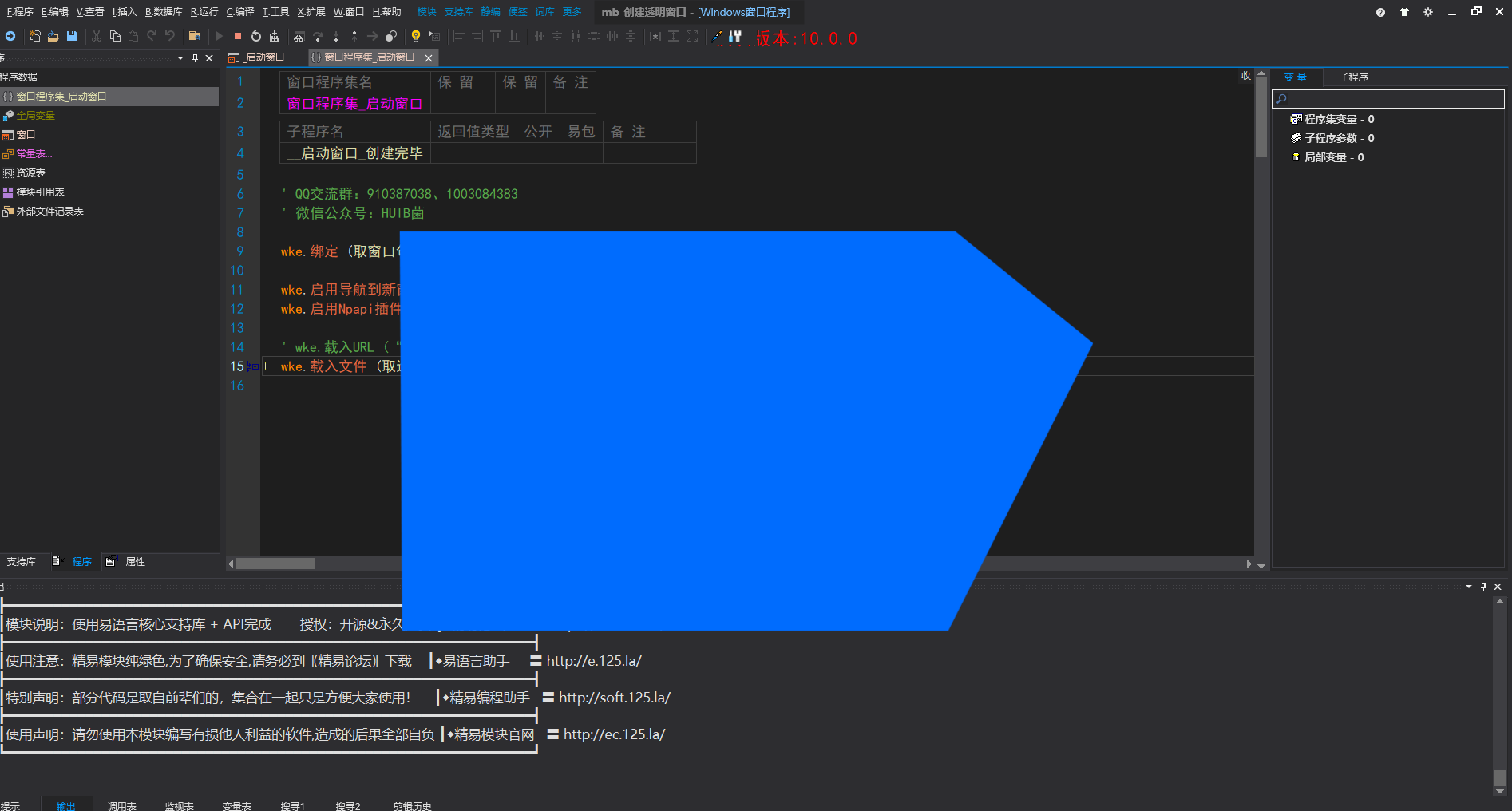
运行后可以看到窗口变成了一个透明的图像:这就说明透明窗口创建成功了

关于无边框窗口如何实现拖拽移动窗口功能 在 @kyozy 的源码中我并没有找到相关的例子,而在精易论坛中我找到常用的做法就是:在窗口中添加一个透明标签组件作为拖放区域。

在标签的鼠标按下事件中添加代码:发送信息 (161, 2, 0) 即可实现窗口拖动功能

源码例程:
https://pan.quark.cn/s/c2e654b0708f
补充内容 (2023-2-9 16:49):
WEBUI源码指引帖:https://bbs.125.la/forum.php?mod ... 14763215&page=1
补充内容 (2023-2-9 16:50):
全套教程可以看TX文档(懒得搬了):https://docs.qq.com/doc/DQ1JOeFZaUUJRbURC |  粤公网安备 44522102000125 增值电信业务经营许可证 粤B2-20192173
粤公网安备 44522102000125 增值电信业务经营许可证 粤B2-20192173